エディターの使い方(メモ帳)
ホームページの作り方は慣れてしまえは簡単なのですが、初心者が何の知識もなくホームページを作るのはかなり苦労をするでしょう。ホームページの作り方を勉強するにはパソコンの基礎知識が必要です。ファイルを開いたり、保存したり。保存先を変更したり・・・FTPやレンタルサーバー。しかし、やることは毎回同じです。初心者でも必ずホームページが作れるようになりますので、諦めずに徐々に進めていきましょう。
1.エディター(メモ帳)を使う [開く・保存する]
|
ホームページ作成ツール案内 プロ顔負けのサイトが作れるホームページ作成マニュアル案内 http://blo-zou.com/ |
|
アクセスが集まる法則を大公開 爆発的にアクセスが集まるブログとは?人気ブログランキング上位100ブログの検証記録 http://blo-zou.com/ |
|
ホームページを作ってやろうジャマイカ!! これからホームページを作ってみたい方にお届けする、ホームページ作成の基本からのお勉強♪ http://blo-zou.com/ |
|
プロのWEBデザイナーが動画で教える!簡単ホームページの作り方 初心者の方が自分でホームページを作れるように、すべて動画を使って、具体的にレクチャー http://blo-zou.com/ |
ここで使用するエディターはウィンドウズに付属するメモ帳を使っていきます。エディターにはフリーソフトで優秀なものがいくつかありますが、メモ帳はウィンドウズの付属ソフトですのですぐに使うことが出来ます。
フリーソフトやシェアウェア(有料ソフト)が気になる方は窓の杜やベクターからダウンロードをして使用してください。テラパッドや秀丸などが使いやすいでしょう。
それではメモ帳の使い方について説明します。
ここではウィンドウズ7でのメモ帳を使うことにします。ウィンドウズ7以前のバージョンでもそれほど違いはないので心配しなくても大丈夫です。
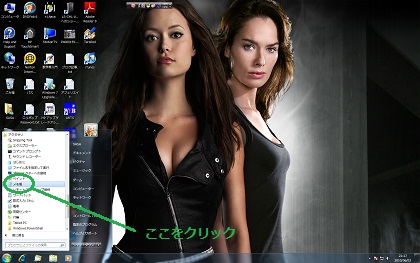
まずデスクトップ左下のスタートボタンをクリックします。
そうするとプルアップメニューが表示されます。そのなかから「すべてのプログラム」を探してください。
そして、以下の順番でクリックして下さい。
「すべてのプログラム」→「アクセサリー」→「メモ帳」をクリック

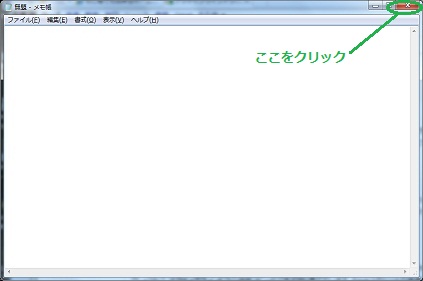
そうするとこのようにメモ帳が開きます。
ここにHTMLを書いて行けばいいのです。

今度はメモ帳を閉じてみましょう。
右上に赤い「×」ボタンがあります。
これをクリックすればメモ帳を閉じることが出来ます。
文字を入力することなく「×」ボタンをクリックすれば、そのまま閉じます。

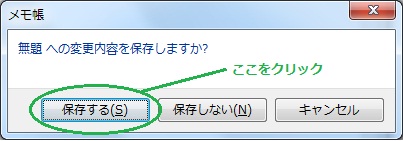
文字を入力した場合は「×」ボタンをクリックすると保存先を選択する。ダイアログが表示されます。
この場合は「保存する」をクリックします。

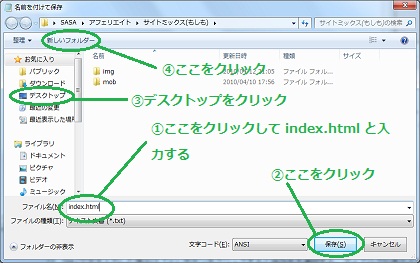
そうすると名前を付けて保存という画面がでます。
そして次の順番で操作してください。
①ファイル名のテキストボックスをクリックし index.html と入力してください。
③保存先を選択します。ウィンドウズXPの場合は操作が多少違いますが保存先をデスクトップになるようにしてください。ウィンドウズ7の場合はデスクトップをクリック
④新しいホルダーをディスクトップに作成します。そしてこのホルダーにHPと名前を付けてください。
②以上すべての操作が終わったら「保存」ボタンをクリックします。
これでデスクトップのHPホルダーにindex.htmlファイルの保存が出来ました。
1.ホームページの作り方
2.エディター(メモ帳)の使い方
3.HTMLの書き方
4.保存した内容を確認する

Copyright © エディターの使い方(メモ帳) All rights reserved